Samples
Explore live samples built with Nira’s development tools
Use "View Source" in your web browser to view them.

Custom UI Elements
A sample showing how to extend Nira’s iframe with your own tool buttons. The button styling in this example is visually basic and is only for illustrative purposes.
View Sample
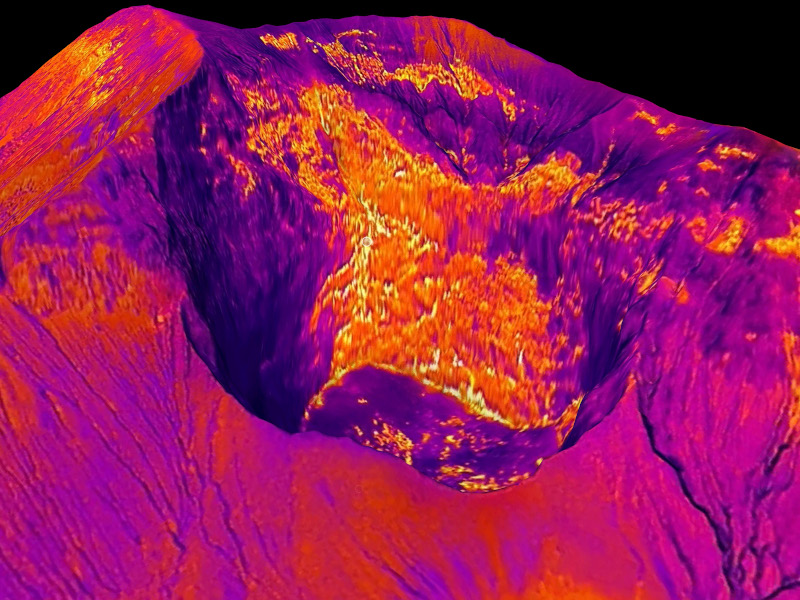
Visibility Logic
Dynamically hide/show 3D objects using Nira’s JavaScript SDK. Please note, for simple use cases, this is more easily accomplished with no code using View Variants.
View Sample
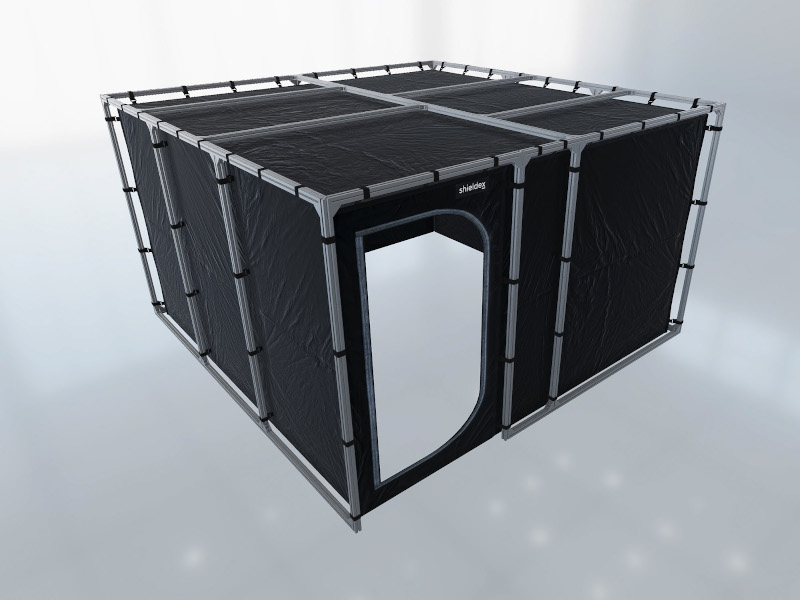
Advanced Configurator
Use Nira’s APIs to build a product configurator that updates object visibility with setSessionState() and triggers camera movements using activateCallout(). Also includes basic event handling to show or hide the UI when assets load or unload.
View Sample
Callout Events
Trigger custom actions in response to annotation interactions using the Viewer API. This example demonstrates how to implement custom callout creation and display logic.
View SampleNeed help or have questions?
Contact us for more information and support.